微信小程序把玩(八)view组件
本文共 2726 字,大约阅读时间需要 9 分钟。
原文:
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.
view这个组件就是一个视图组件使用起来非常简单。主要属性:
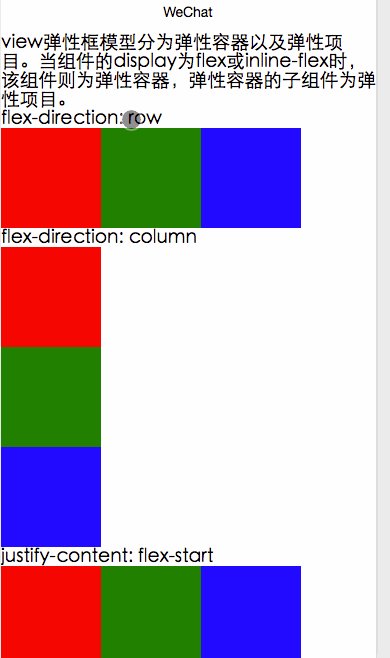
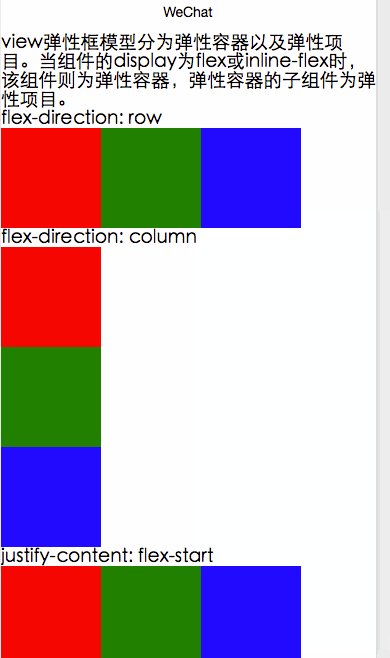
flex-direction: 主要两个特性”row”横向排列”column”纵向排列
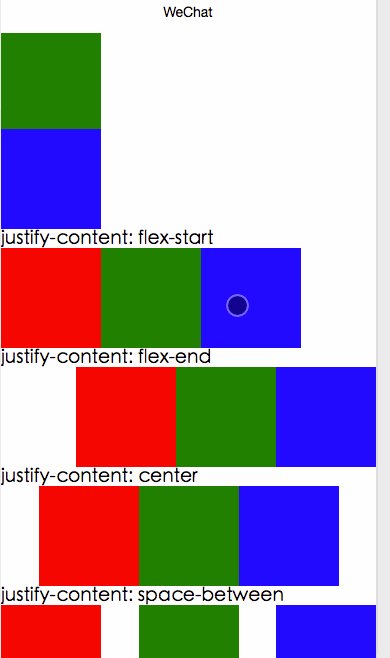
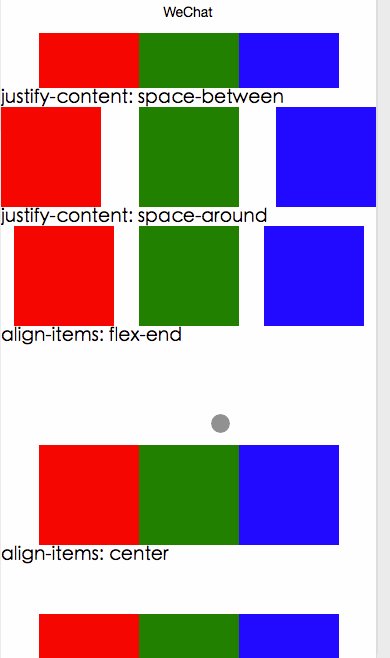
justify-content 主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)
- 可选属性 (‘flex-start’, ‘flex-end’, ‘center’, ‘space-between’, ‘space-around’)
align-items 侧轴对齐方式如果flex-direction为row则侧轴就是垂直方向)
- 可选属性 (‘flex-start’, ‘flex-end’, ‘center’)
wxml
view 弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。 flex-direction: row flex-direction: column justify-content: flex-start justify-content: flex-end justify-content: center justify-content: space-between justify-content: space-around align-items: flex-end align-items: center align-items: center
wxss
.flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF;}.flex-item{ width: 100px; height: 100px;}
你可能感兴趣的文章
ARM寻址方式
查看>>
维护没有源代码的遗留 Java 项目
查看>>
早期乳腺增生案
查看>>
Android -- ViewDragHelper
查看>>
Git凭证存储(简单易懂,一学就会,认真看)
查看>>
QTP:General Error while saving the test 的解决方法
查看>>
AP_INVOICES_ALL 表结构
查看>>
android 增加Add-on属性支持的方法
查看>>
IDictionary<TKey, TValue> 接口(数据词典)讲解与示例应用
查看>>
竞争格局、本土机会、未来发展—–深度解读MIPS收购案(转)
查看>>
JS键盘码
查看>>
JS伪3D 图形透视效果
查看>>
poj 3294 Life Forms
查看>>
WCF RIA Services使用详解(转载)
查看>>
Spring整合Hibernate的步骤
查看>>
CSS背景图拉伸不变形
查看>>
求訪问啊啊啊啊
查看>>
【iCore3 双核心板】例程二十七:DMA LAN实验——高速数据传输测速
查看>>
SpringJUnit4加载类目录下(src)和WEF-INF目录下的配置文件二--获取注入的bean的二种方式...
查看>>
***IT程序员自我修养和情商提升文章
查看>>